Tu débutes peut-être en graphisme ou tu lances ta marque. Alors, tu cherches quels outils, logiciels ou applications sont nécessaires à la réalisation d’un logo ou d’une identité visuelle.
Ou peut-être que tu cherches des alternatives à tes outils existants, comme Illustrator.
Si tu es dans cette situation, bonne nouvelle !
Je t’ai préparé une liste d’outils gratuits et payants pour trouver l’idée de ton logo, puis le dessiner et enfin le produire sur un support numérique.
Sommaire de l’article
- Étape 1 : les outils de brainstorming pour trouver des idées pour son logo.
- Étape 2 : Les outils pour esquisser ses idées.
- Étape 3 : Quels logiciels et applications pour créer le fichier de ton logo ?
- Les alternatives à Adobe Illustrator
Reçois ta MEGA liste de
ressources et outils
du designer graphique
Tu recevras des emails avec des contenus pour t’aider à développer ton projet et des infos sur le lancement de nos prochaines formations, tu peux te désinscrire en tout temps et on ne revendra jamais tes données. Politique de confidentialité
Étape 1 : les outils de brainstorming pour trouver des idées pour son logo
Tout part d’une idée et d’un concept, avant de te lancer dans la réalisation précise de ton logo, il faut passer sur la table à dessin !
Ton carnet pour aller à l’essentiel

Le premier outil est sans doute ton carnet préféré avec un stylo. Jette tes idées, des formes et des mots qui sont reliés au projet. Cela te permet de te détacher de l’écran et de laisser aller ton imagination sans avoir de contraintes numériques.
Et… les meilleures idées viennent souvent dans des endroits où l’on ne s’y attend pas.
À moins d’avoir toujours ton iPad avec toi, un carnet et un crayon s’embarquent à peu près partout.
Il existe aussi des carnets imperméables pour prendre des notes sous sous la douche !
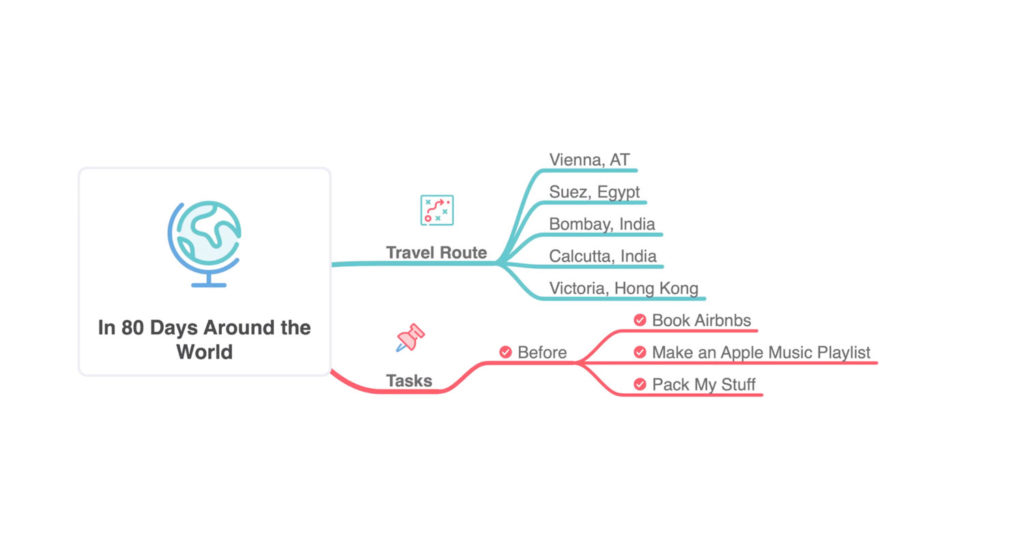
Mindenode pour brainstormer grâce à une mind map gratuite (carte heuristique)

Pour trouver le concept de ton logo, rien de tel que de travailler par association d’idées. Cela te permet de ne pas faire un logo premier degré et donc déjà-vu.
J’adore réfléchir sous forme de mind maps que je réalise à la main, mais aussi sur des outils informatiques qui proposent de visualiser à l’infini nos idées, contrairement au papier qui a ses limites.
Pinterest pour faire de la recherche d’inspirations

Pinterest est un moteur de recherche visuel, c’est idéal pour trouver des inspirations pour tes futures créations. Tu peux te créer des tableaux par projet ou par thématique. Tu peux ainsi garder tes images d’inspiration préférées pour de prochains projets.
Attention, tu peux vite y passer des heuuures !
En passant, tu peux aussi trouver des clients grâce à Pinterest 🤪 On t’explique tout ici
Behance pour découvrir d’autres projets

Behance est le réseau social d’Adobe. Cette plateforme te permet de présenter tes projets et de découvrir ceux des autres. Tu as un outil de moodboard directement intégré pour organiser tes inspirations par projet. Tu peux aussi échanger avec les autres créateurs.
Le plus chouette avec Behance, c’est que tu peux générer un site web portfolio depuis tes projets grâce à Adobe Portfolio.
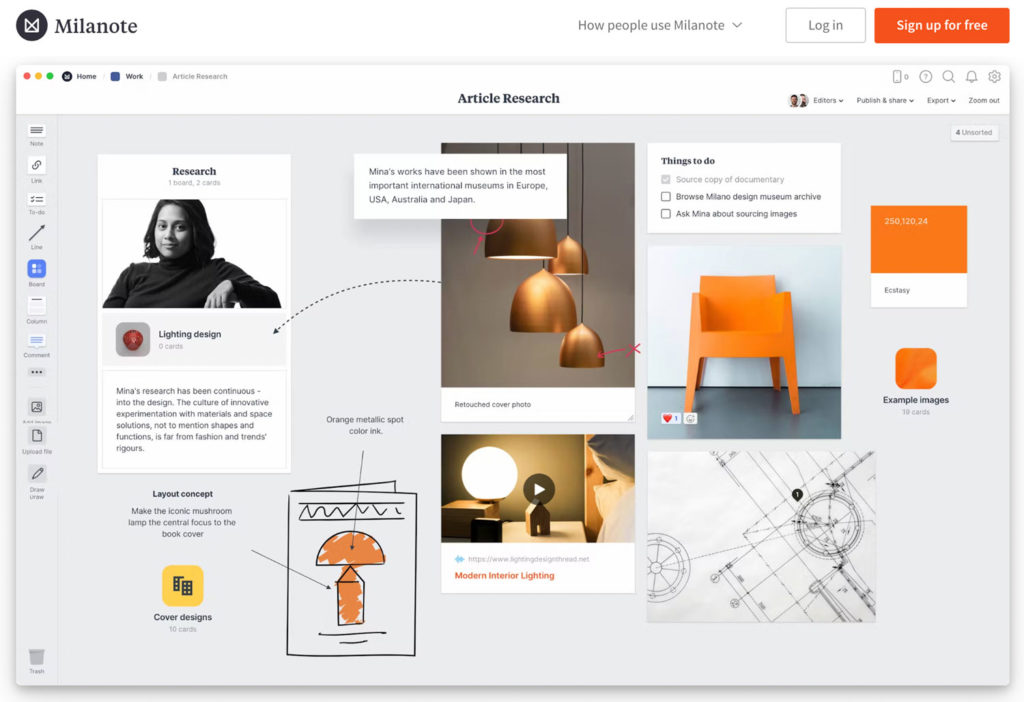
Milanote pour créer ton moodboard

Un outil parfait pour assembler toutes tes idées et ensuite les partager avec tes clients, avec un résultat pro. Tu peux y ajouter des images, du texte, des liens, des photos prises depuis ton téléphone, et uploader des images.
Tu peux ajouter sur Milanote des notes “à la main” sur ta planche tendance et collaborer en équipe dessus.
Étape 2 : Les outils pour esquisser ses idées
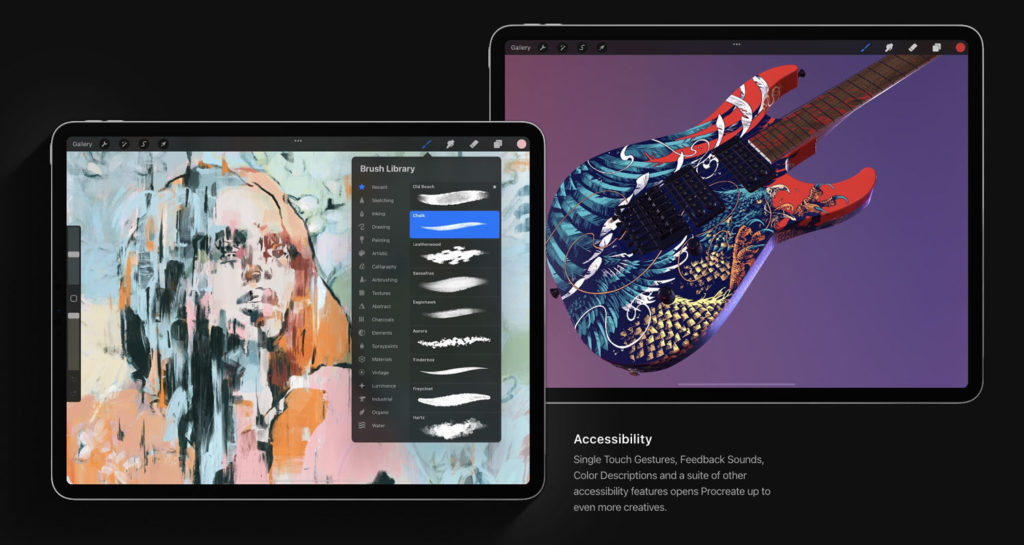
Procreate sur iPad

Rien que pour cette app, un iPad vaut le coup ! Pendant des années, j’ai cherché à reproduire l’effet du dessin à la main sur tout un tas d’app… Et j’ai enfin trouvé avec Procreate.
Les brushs, la fluidité, les effets, les masques… Tout est très bien pensé. L’interface est intuitive : tu n’as plus qu’à te concentrer sur tes idées et les esquisses de tes idées !
Procreate coûte une dizaine de dollars… Aussi cher qu’un carnet finalement, sauf que tu peux en avoir à l’infini (ou presque).
Procreate a aussi une grande communauté qui propose des brushs à ajouter (gratuites ou payantes).
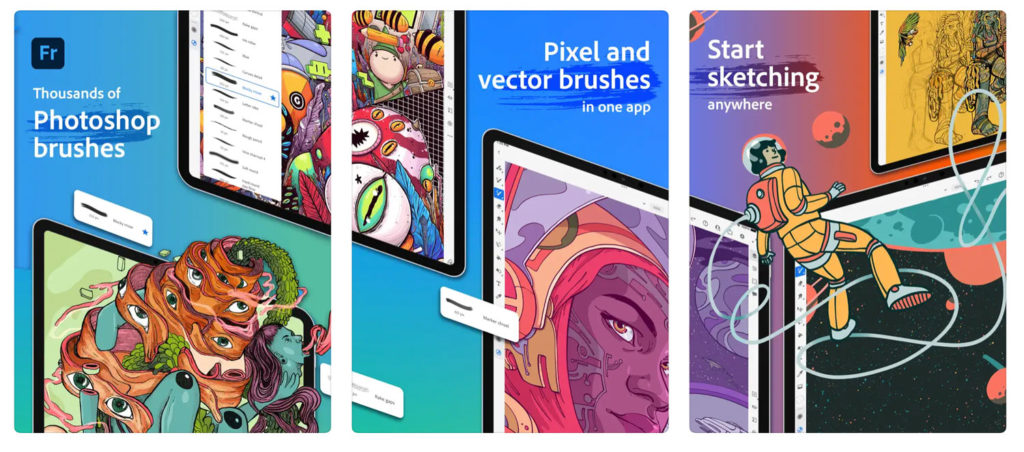
Adobe Fresco

Cette app est une alternative à Procreate proposé par Adobe, l’éditeur d’Illustrator et Photoshop.
L’avantage est que tu peux travailler en mode pixel ou vecteur dans une seule et même application. On aime !
Un bon vieux stylo et carnet

Rien de tel que de revenir au papier pour sortir des idées à la volée. Si tu aimes le contact du papier et que tu n’es pas encore prêt à passer au numérique pour le dessin, pas besoin de te forcer.
Tu pourras scanner ton esquisse ou la prendre en photo pour ensuite reproduire ton idée de logo sur ordinateur ou iPad.
Étape 3 : Quels logiciels et applications pour créer le fichier de ton logo ?
Pourquoi ne pas utiliser Canva ou Photoshop pour créer un logo ?
Même si Canva est devenu une plateforme très prisée de personnes qui ne sont pas graphistes pour créer un logo, je ne te recommande pas cette option.
Tout comme Photoshop, ce n’est pas recommandé (sauf très rares exceptions) pour la conception d’un logo.
Ces deux applications ne sont pas conçues pour créer des illustrations vectorielles (c’est à dire agrandissables à l’infini sans perte de qualité).
Si ton image est pixelisée, comme une photo, quand tu auras besoin de l’utiliser pour une enseigne, une affiche ou tout autre grand format, ton logo sera de mauvaise qualité, voire inutilisable.
Adobe Illustrator : la référence du dessin vectoriel pour créer ton logo

Tous les meilleurs outils pour dessiner ton logo en vectoriel
Adobe Illustrator existe depuis 1988. Ce logiciel est devenu ultra-puissant au fil des années, avec des options de création de fichiers vectoriels très poussées. Cela veut dire que tu peux créer le logo que tu as en tête de plus en plus facilement.
Par exemple : dernièrement, Adobe a intégré une option Entrelacements d’objets.
Ou encore l’outil Concepteur de formes, qui te permet d’ajouter, combiner des formes plus intuitivement qu’avec la palette Pathfinder.
Tu peux vectoriser une illustration pixélisée et l’ajuster selon tes besoins
La puissance des dynamic links pour une synchronisation multi-applications
Adobe a créé des logiciels qui communiquent entre eux très facilement grâce à la technologie dynamic links.
Par exemple : tu crées un logo sur Illustrator pour un bar.
Puis, tu l’insères dans un menu sur Illustrator ou encore dans une vidéo en motion design sur After Effects.
Après discussion avec ton client, vous décidez d’ajuster la couleur du logo.
Tu ajustes ton logo et le sauvegardes dans Illustrator.
Ensuite, au lieu de devoir faire le changement partout à la main, il sera remplacé automatiquement dans tous tes documents où tu l’avais lié : ton menu, ton animation, etc.
Magique !
Ça te fait gagner un temps fou en production.
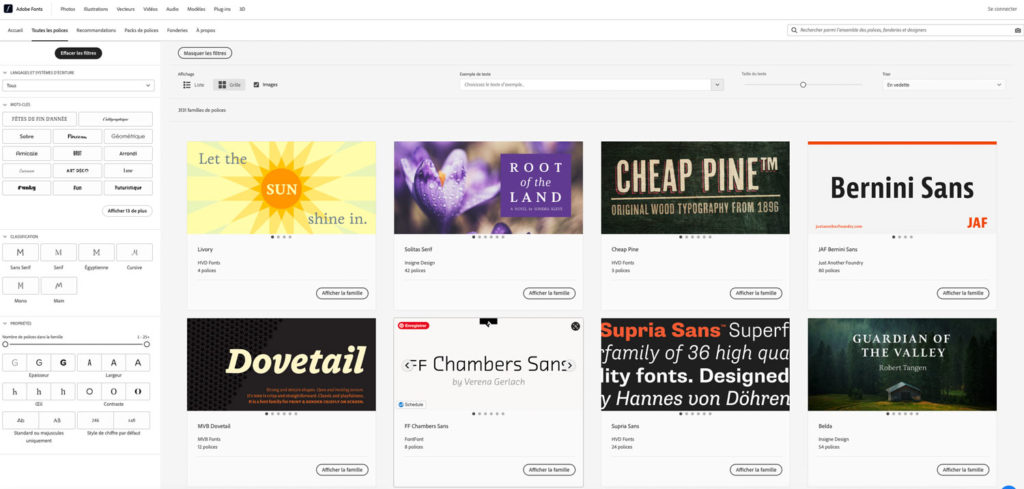
L’intégration Adobe Fonts te permet d’accéder à des milliers de typographies dans Illustrator, sans frais supplémentaires.

La typographie (aussi connue sous le nom de font ou police) joue un rôle essentiel dans la création d’un logo. Elle donne le ton de ta marque.
Adobe s’est associé à plusieurs grandes fonderies pour te permettre d’avoir accès à une librairie de grande qualité, tout en te permettant d’avoir une licence d’utilisation pour chacune d’elle (c’est une économie massive).
Dessine ton logo n’importe où grâce à Illustrator pour iPad
Plus besoin d’être derrière un ordi au bureau pour créer ton logo. Tu peux l’imaginer depuis ton iPad sur une plage en Thaïlande ou encore dans le métro. Un créatif est toujours plus inspiré quand il est en mouvement !
Je t’en parle dans cette vidéo qui te montre comment transformer ton iPad en tablette graphique.
D’ailleurs, si tu souhaites te lancer en freelance et travailler de n’importe où dans le monde, tu peux rejoindre notre communauté privée par email pour recevoir plein de conseils, des accès privilégiés à nos formations gratuites et payantes. En bonus, on t’envoie un guide, lu par plus de 5 000 créateurs. Il est gratuit, et te donne toutes les clés pour booster ton activité et éviter les grands pièges de l’entrepreneuriat.
Tu recevras des emails avec des contenus pour t’aider à développer ton projet et des infos sur le lancement de nos prochaines formations, tu peux te désinscrire en tout temps et on ne revendra jamais tes données. Politique de confidentialité
Les alternatives à Adobe Illustrator
Personnellement, je travaille uniquement sur Adobe Creative Cloud, car l’abonnement me permet d’accéder à TOUTES les applications mobiles et desktop d’Adobe, en plus de tous les services complémentaires.
Si tu n’es peut-être pas prêt à t’engager avec un abonnement Adobe Illustrator, mais tu as envie d’essayer d’explorer l’illustration vectorielle. Alors voici quelques autres alternatives à essayer.
Alors, voyons quelques applications ou logiciels alternatifs à Illustrator.
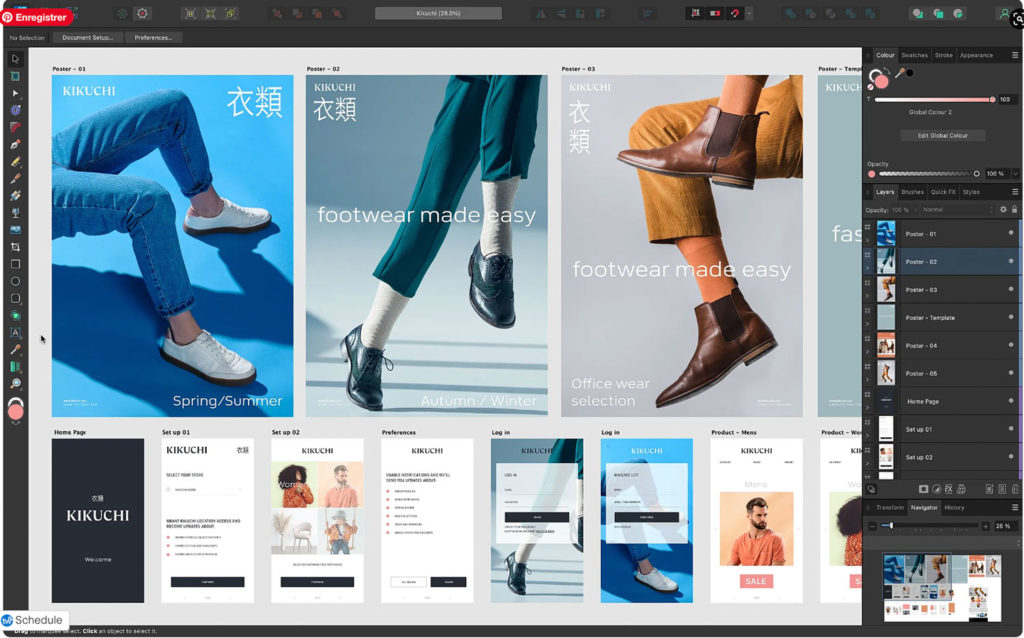
1 — Affinity Designer, sans abonnement et puissant

Affinity est le concurrent d’Adobe et propose des logiciels sans abonnement.
Il coûte moins de 100 €, avec une licence perpétuelle ! Autrement dit, c’est donné !
La bonne nouvelle, c’est que tu peux exporter tes fichiers en vectoriel pour les envoyer sur Illustrator. Tu peux donc collaborer avec des personnes travaillant sur Adobe (il y aura peut-être plus de friction, vu que maintenant tu peux travailler en équipe sur les documents Adobe).
Affinity Designer propose beaucoup d’options de qualité pour créer tes prochaines illustrations vectorielles et tous les essentiels pour dessiner un logo professionnel.
Une option intéressante est que tu peux passer du mode pixelisé ou vectoriel en un clic. Cela peut-être pratique pour voir le rendu de tes créations une fois imprimées.
Tu peux l’utiliser sur Mac, Windows et iPad.
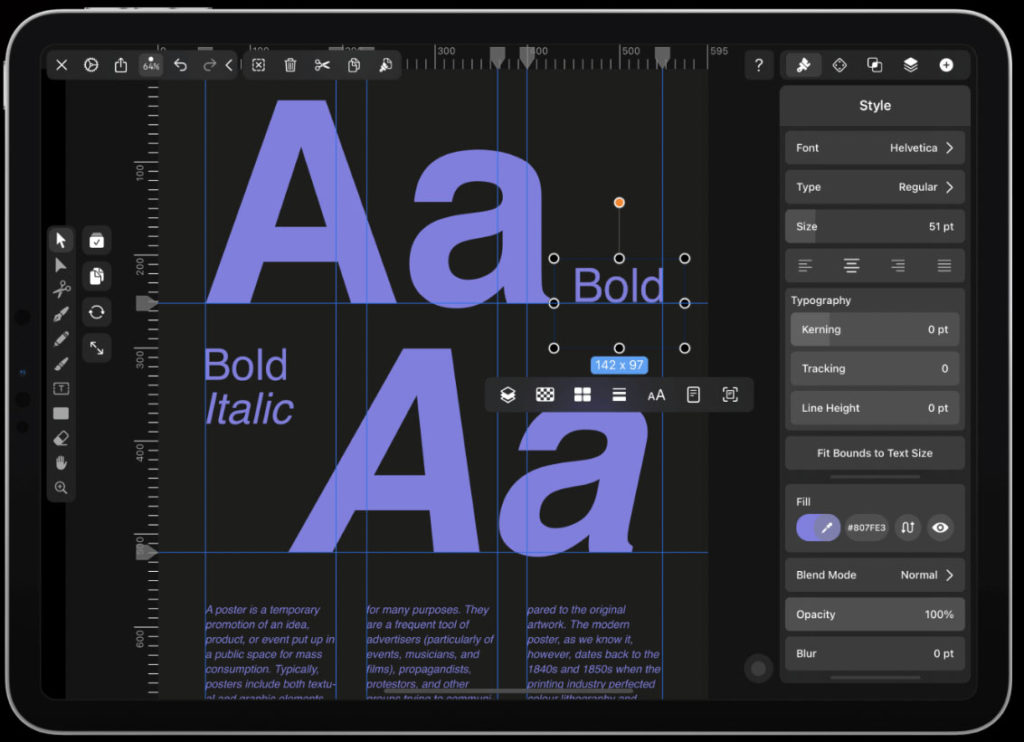
2 — Linerarity (anciennement Vectornator), l’alternative gratuite et intuitive

Cette application te permet de dessiner ton logo au format vectoriel sans dépenser un centime ! Yeah !
Elle est intuitive à prendre en main et te permet d’accéder à tous les outils nécessaires à la création de logos, de lettering, d’illustrations vectorielles. Tu peux également éditer des PDF directement dans l’application.

Par contre, il ne fonctionne que sur les produits Apple : MacOS, iOS et iPad. Il supporte la puce M1.
3 — Inskape l’alternative open source à Illustrator

Si tu préfères les logiciels Open Source et gratuits, alors Inkscape est pour toi ! Il est un peu moins intuitif et plus aride que les deux alternatives précédentes, mais il se défend bien.
Tu ne perds rien à l’essayer puisqu’il ne te coûtera rien.
Cependant, tu risques d’y trouver moins d’options avancées ou intelligentes. Mais avec un peu de pratique et de patience, tu peux tout créer 🙂
Inkscape a aussi l’avantage d’être utilisable sur Linux, Windows et Mac. Par contre, il ne fonctionne pas sur iPad, il te faudra donc une tablette graphique si tu as envie de travailler au stylet.
Pour aller plus loin
Pour avoir plus d’astuces graphiques, d’outils et découvrir nos prochaines formations, rejoins notre communauté privée par email. On t’enverra également une liste des outils utilisés par les designers graphiques pros.
👉 Partage ton expérience en commentaire, quel outil préfères-tu et pourquoi ?

Laisser un commentaire