Ton souffle s’arrête. Tu viens de trouver LA typo qu’il te faut pour ton projet sur une vitrine, ou encore dans un livre ? Sauf que là tu n’as aucun moyen de bidouiller le code pour trouver le nom de la typo (si tu ne sais pas retrouver la police d’un site, pas de soucis, je te montre une astuce à la fin de l’article 😉 ).
Argh ! Elle était parfaite !
Il y a 10 ans, c’était presque mission impossible de retrouver une typo si ce n’était pas un classique.

Mais aujourd’hui, tu as de plus en plus d’outils que te permettent de trouver le nom de l’élue (ou au pire de t’en rapprocher).
Voyons les différents moyens à ta disposition pour retrouver une typographie, que tu peux aussi définir sous le nom de police d’écriture, ou font.
1 – Retrouver le nom d’une police d’après une image
1.1 – Le classique Whatthefont par Myfont pour retrouver une font
https://www.myfonts.com/WhatTheFont/
Myfont a développé cet outil pour aider les designers graphiques à retrouver les polices de caractères dont ils ignorent le nom. L’application s’appuie sur l’intelligence artificielle (le deep learning) et une bibliothèque de plus de 133 000 polices de caractères.
Tu peux utiliser l’application depuis ton navigateur sur ton ordinateur ou alors installer l’application sur ton téléphone et faire un safari typo dans ta ville !
1.2 – Adobe Fonts pour trouver la typo parfaite
Installe l’app sur ton téléphone et prends la photo du texte dont tu veux retrouver la typo. Grâce à l’intelligence artificielle Sensei d’Adobe, l’application te proposera une sélection de typographies.
La bonne ou celle qui se rapproche le plus de l’originale.
Et si tu es un abonné Creative Cloud, tu pourras peut-être l’utiliser immédiatement grâce à Adobe Font qui fait partie de ton abonnement. Ce qui veut dire que tu n’as pas besoin d’acheter la licence typographique. Ce n’est pas garanti, mais ça peut être une bonne surprise.
Depuis la sortie de Creative Cloud 2022, Capture est intégré directement dans les logiciels de la suite. Ce qui te fait gagner encore plus de temps.
1.3 – le FontMatcherator de Fontspring
https://www.fontspring.com/matcherator
Ce logiciel utilisé par Fontsquirrel permet de lire des typographies avec des subtilités intéressantes. Il reconnaît les caractères, dont les caractères Opentype ou les glyphes. En d’autres termes, il reconnaît les caractères non usuels d’une police. Ce qui peut te permettre de trouver le nom de ta typo, même avec des caractères spéciaux. Alléluia !
2- Trouver une typographie grâce à un questionnaire de déduction
Cette méthode te demande de bien connaître les bases de la typographie et de la construction des caractères pour discerner les différences.
C’est un peu une méthode à l’ancienne, avant la détection par l’image et l’intelligence artificielle. Mais elle a le mérite de te faire travailler tes bases pour bien analyser la typo en question, ou alors de trouver une typo qui correspond parfaitement à tes besoins (sans avoir une image de référence).
2.1 – Identifont, identifier une typographie comme une énigme
Identifont te pose des questions pour déterminer la classification de ta typographie et procède par élimination pour trouver la police qui se rapproche le plus de ta recherche.
C’est un outil qui date, mais il t’aidera peut-être à déterminer tes choix d’après des classiques.
Note : Le site est en anglais.
2.2 – Bowfinprintworks
Ce site est rudimentaire, mais fonctionne avec le principe d’un questionnaire entier visible dès le départ. Par contre, il est en anglais.
3 – Retrouver le nom d’une font utilisée sur un site web
Grâce à ton navigateur, tu peux retrouver le nom d’une typographie utilisée par un site web. Cela demande soit de décoder le site, et de faire quelques clics (mais promis, rien de bien compliqué), soit de télécharger un plugin sur ton navigateur.
Personnellement, je n’aime pas surcharger mon navigateur de plugins, donc j’utilise la méthode standard, qui est très efficace et ne te demande que quelques clics.
Utilise, l’outil développeur de ton navigateur pour révéler le nom d’une police de caractère de n’importe quel site ou presque.
Option 1 : L’extension FontsNinja
Grâce à l’extension FontsNinja installée sur Chrome, tu peux découvrir au survol quelle est la typo utilisée, sa taille et sa mise en forme.
C’est une solution facile à installer et à activer dès que tu en as besoin !
Tu peux également sauvegarder tes typographies favorites dans l’application
Option 2 : lire le code source d’une page
Étape 1 : trouver l’outil de développeur de ton navigateur qui t’affichera le code du site.
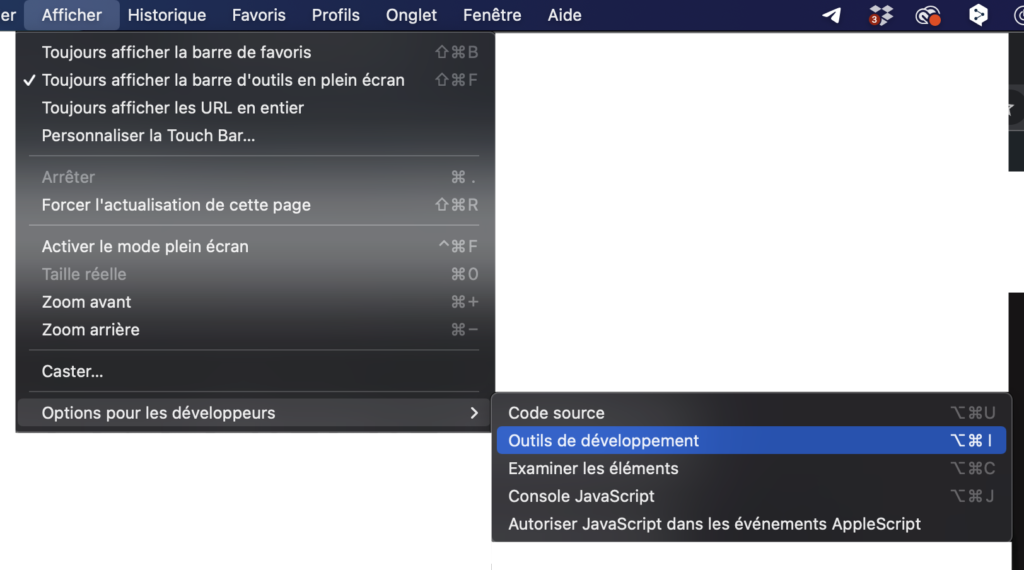
Dans Google Chrome : Afficher ⇒ outils pour développeur ⇒ outil de développement.

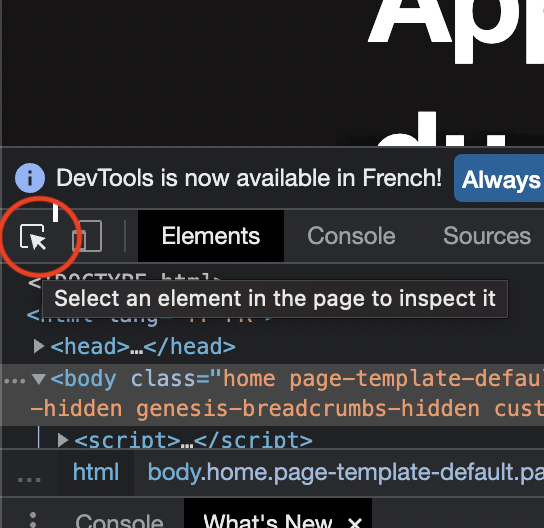
Étape 2 : Clique sur l’icone de la flèche de sélection

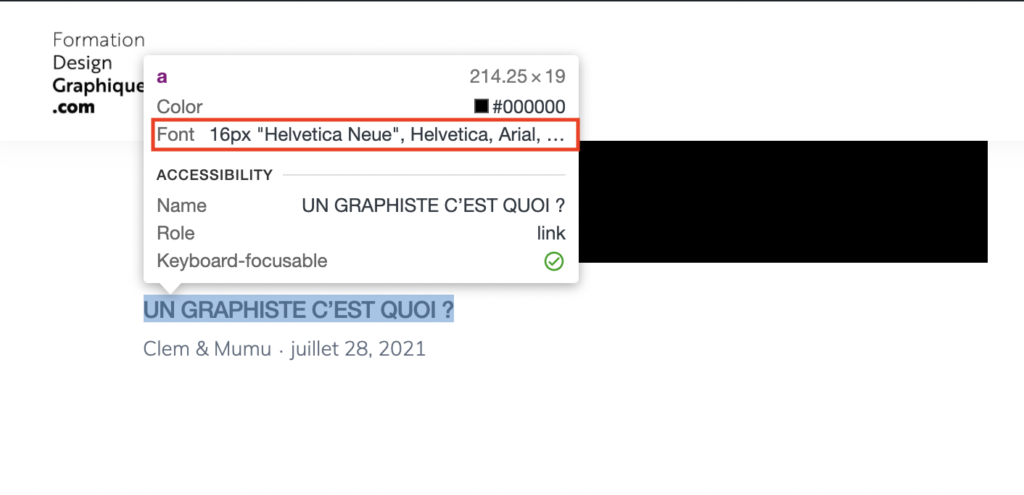
Étape 3 : survoler l’élément pour voir le nom de la typographie à coté de « Font ».

Tu sais maintenant retrouver le nom d’une typographie grâce à 3 techniques 🙂
Si tu as d’autres questions sur la typographie, laisse-nous un commentaire ci-dessous. On lit tout !
Pour aller plus loin
Découvre la liste de sites pour trouver des typographies de qualité dans notre liste de ressources des graphistes pros.



Laisser un commentaire